


Getting started with Doxygen Step by Step
Are you looking to generate an on-line documentation browser (in HTML) for your project code repositories built in programming languages like C, Objective-C, C#, PHP, Java, Python.

Doxygen is a documentation generator and static analysis tool for software source trees. When used as a documentation generator, Doxygen extracts information from specially-formatted comments within the code.
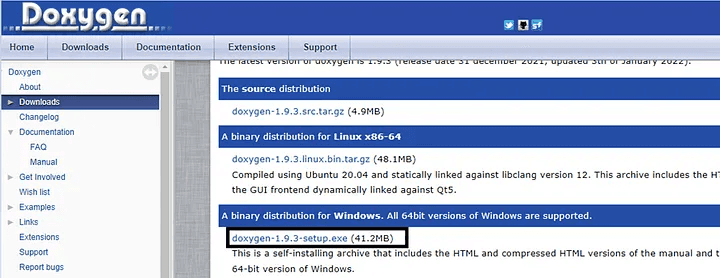
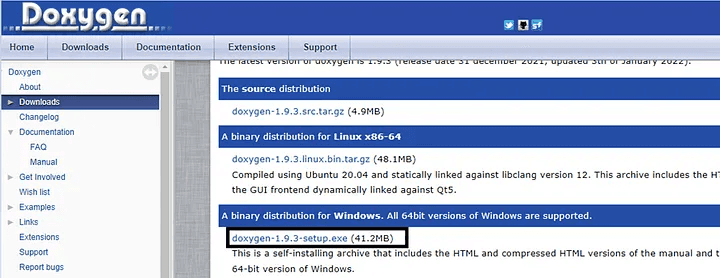
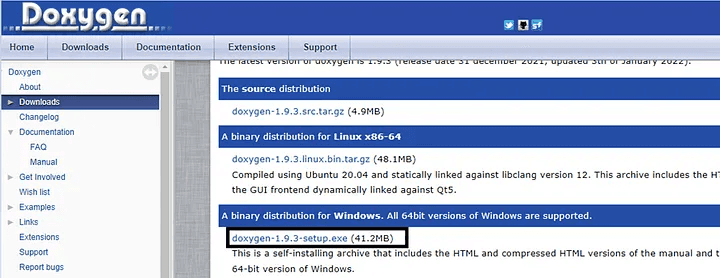
Doxygen can be downloaded from :
https://www.doxygen.nl/download.html

Doxygen installer exe
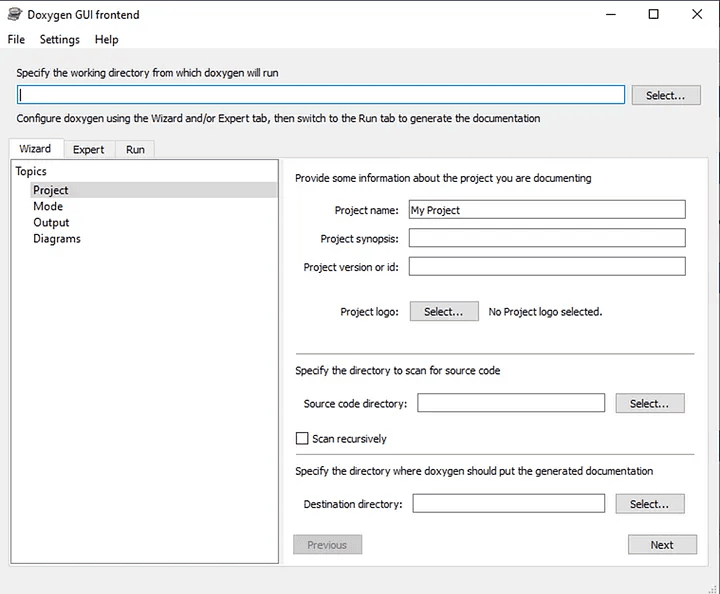
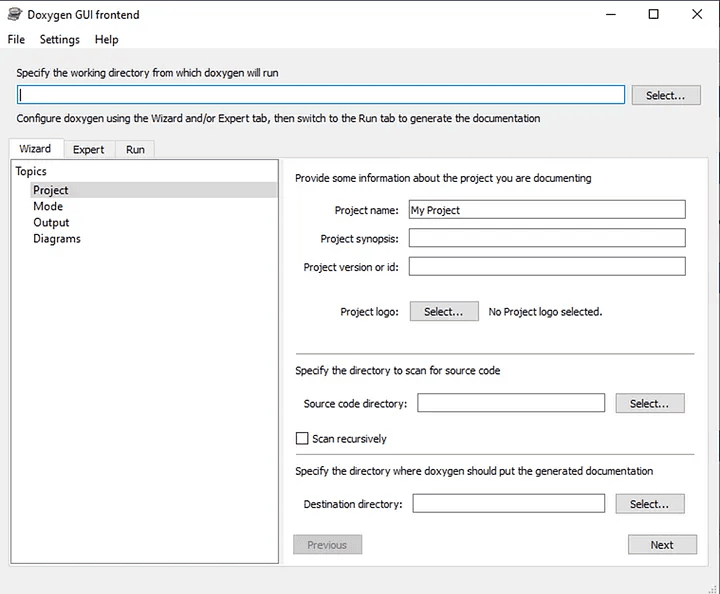
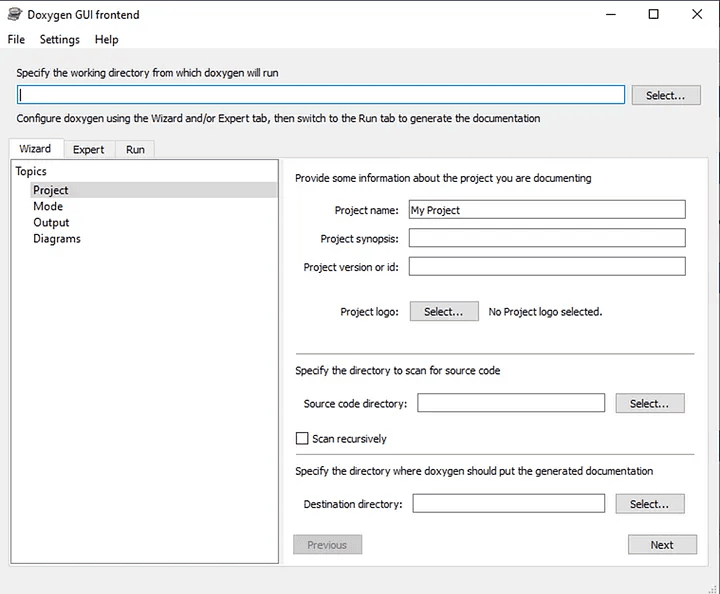
Just install Doxygen step by step, once done you will see this following GUI wizard.

Project wizard Doxygen
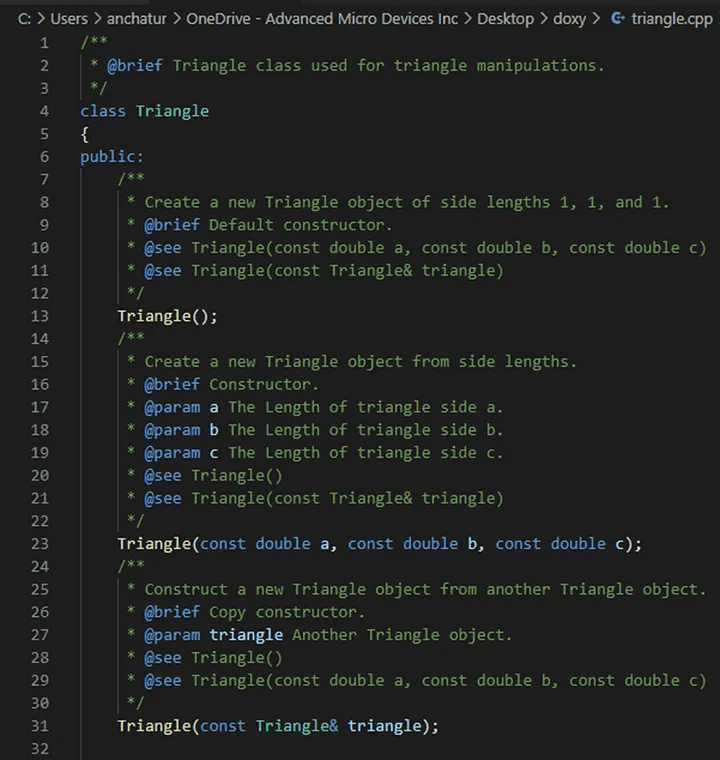
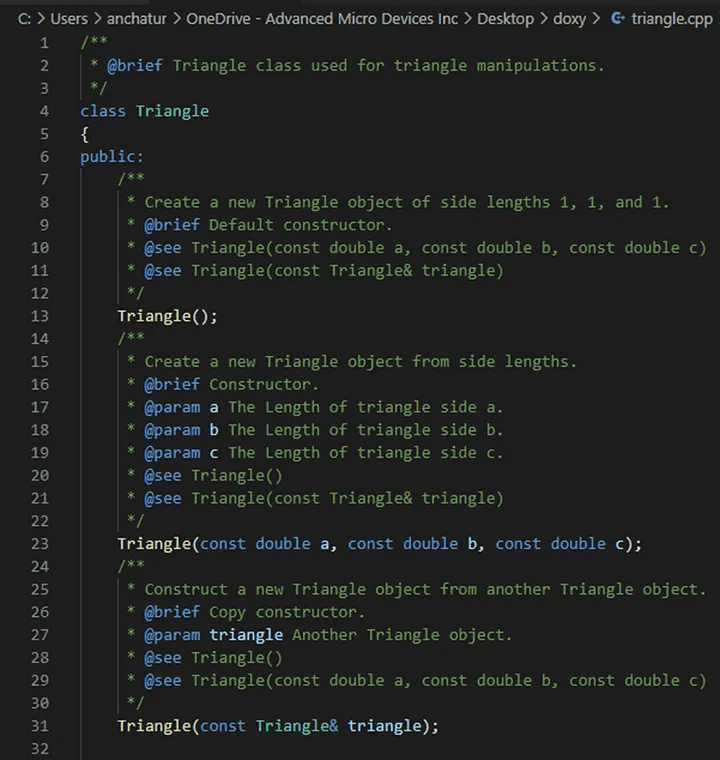
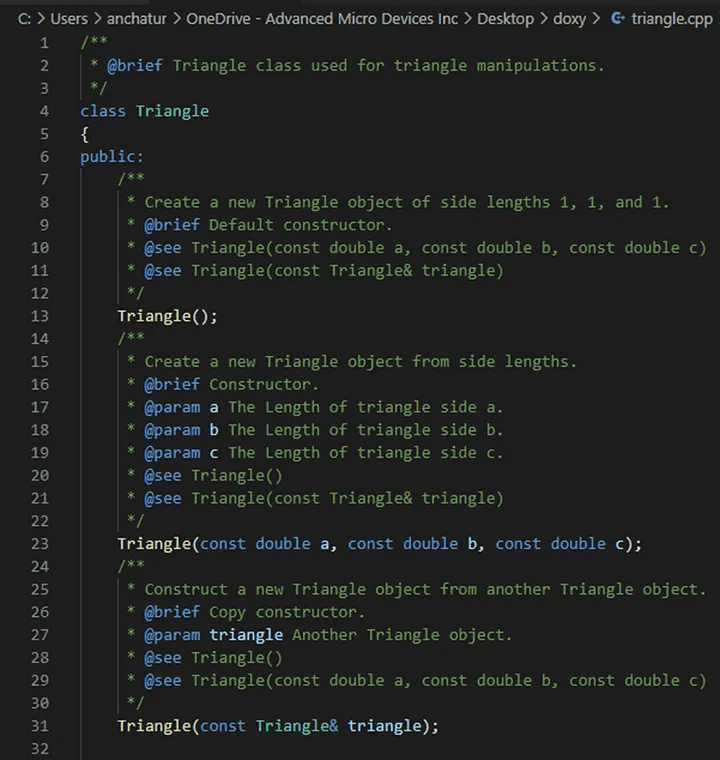
For sample you can use the code repository from the following link, copy the code into the VS Code. This is a sample of detailed commented code.

Sample for Code
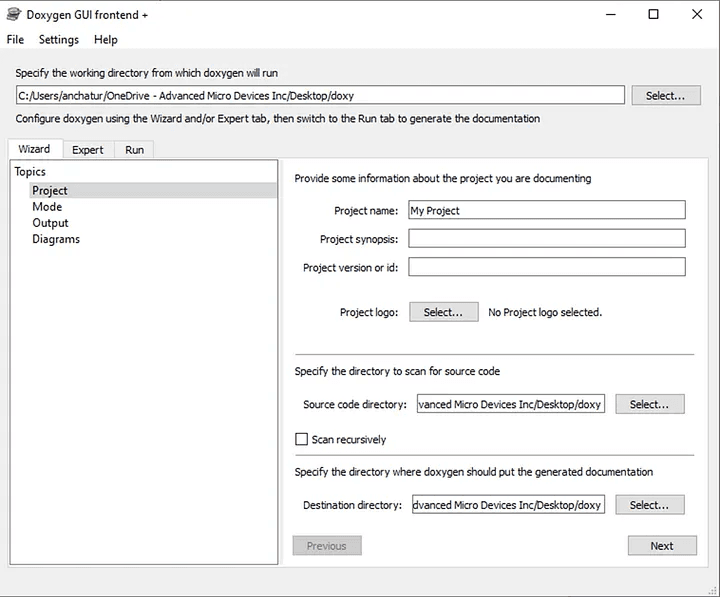
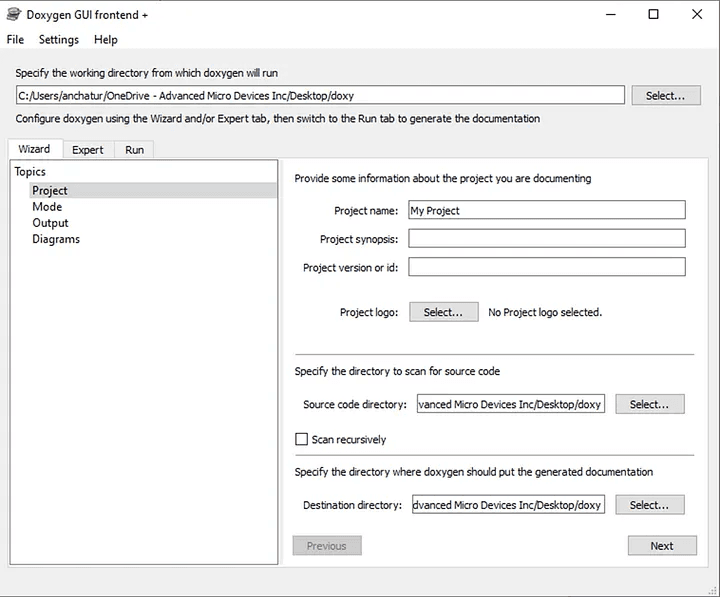
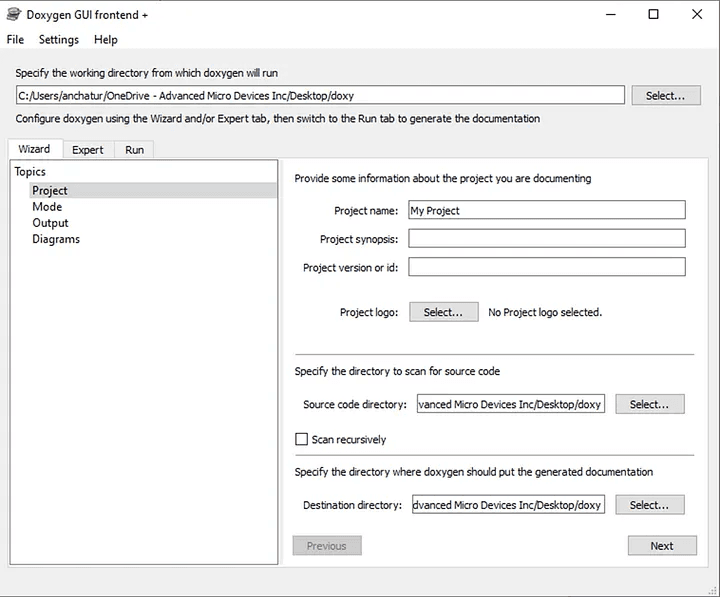
Save the file into the folder where you would want the doxy output. Add the following configurations as shown in the below screenshot :

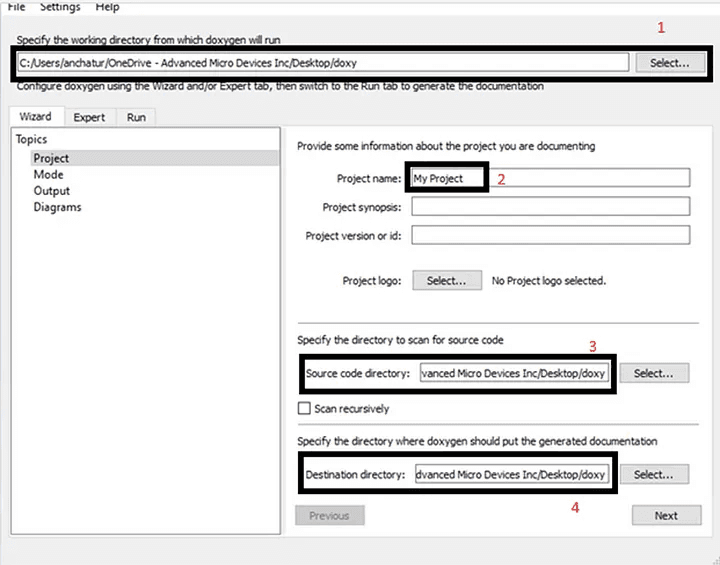
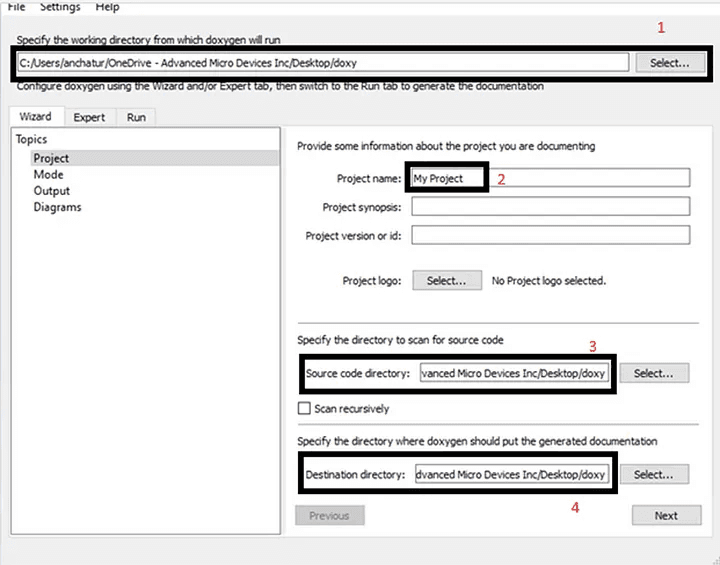
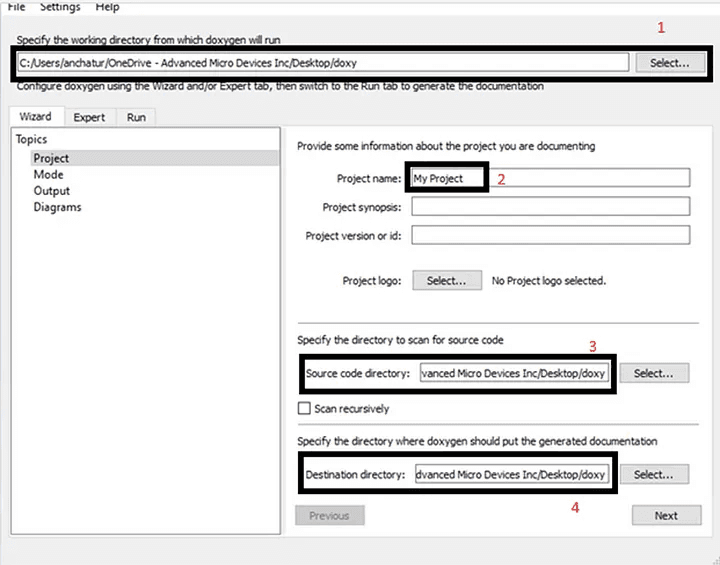
Doxygen wizard
Add this following configurations , enter the following browse link , project name, source code directory and destination directory.

Doxygen wizard
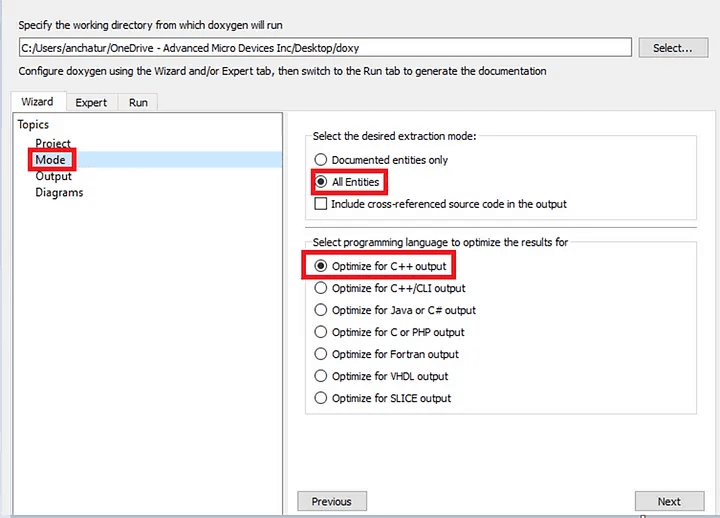
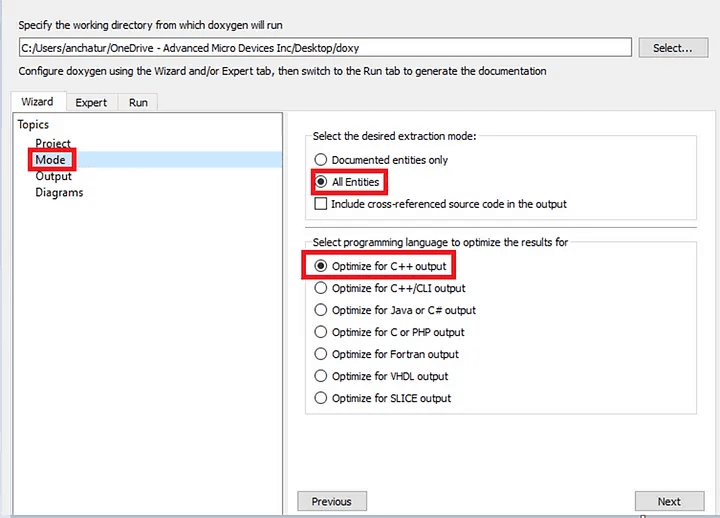
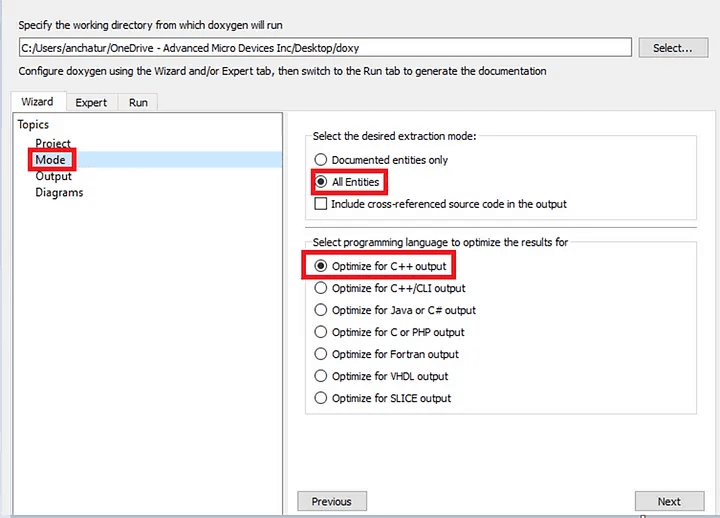
2. Add the mode to the following wizard ,in the mode option here we select the All Entities by default and selecting the programming languages here the code is in c++ so we selected the optimize for C++ output.

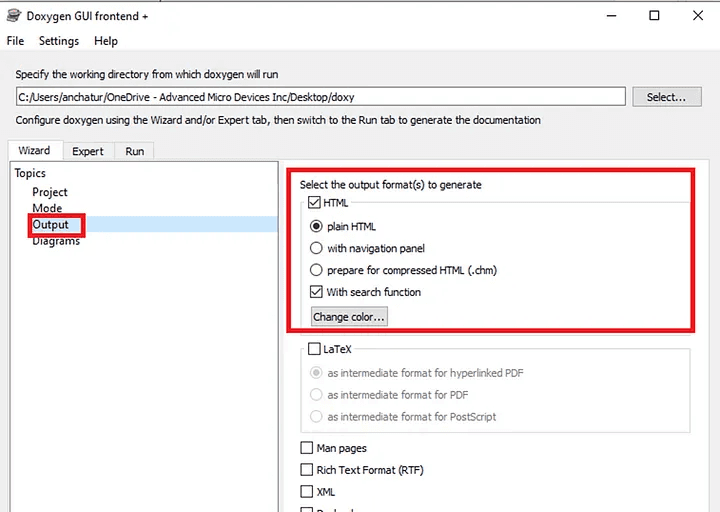
Output file configuration
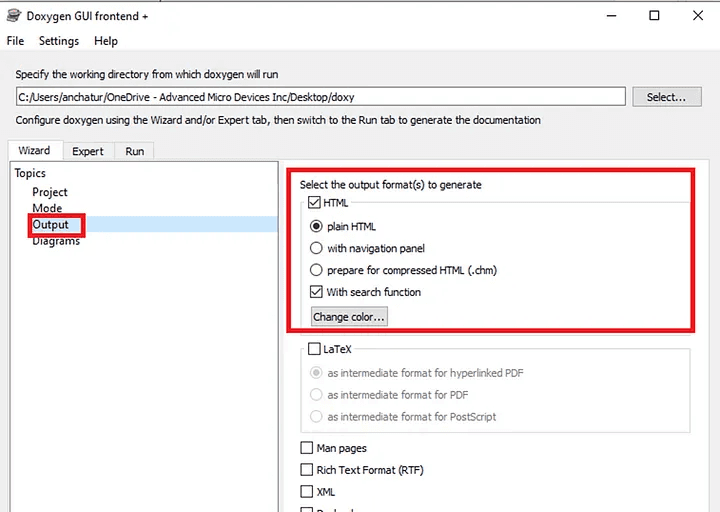
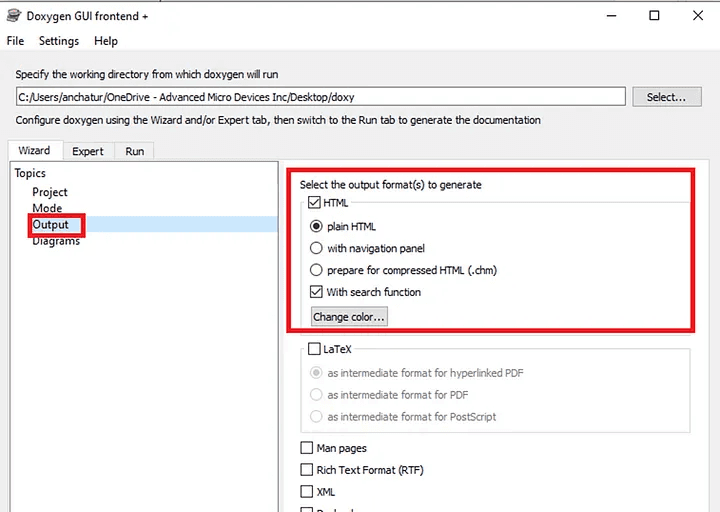
3. Add the relevant configurations for the output with plain HTML:

Plain HTML Selection
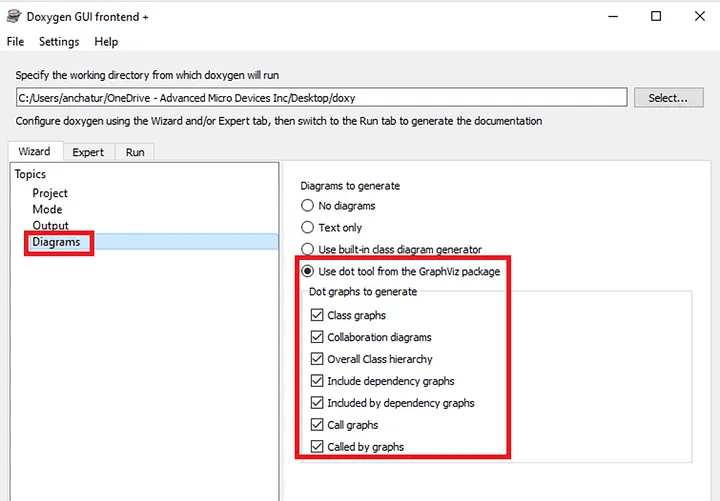
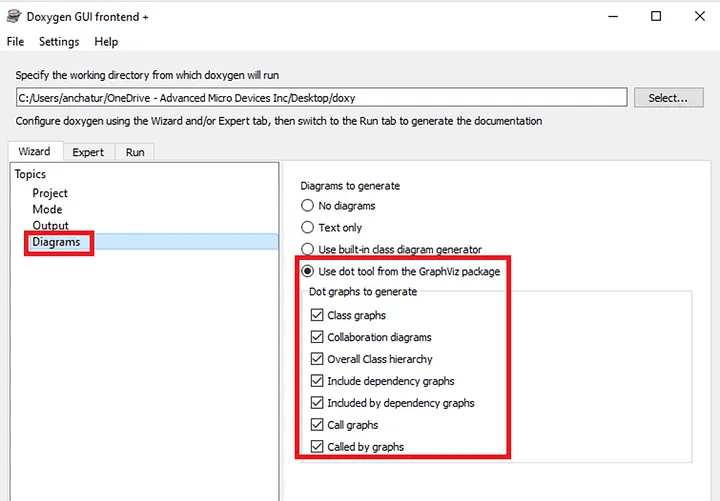
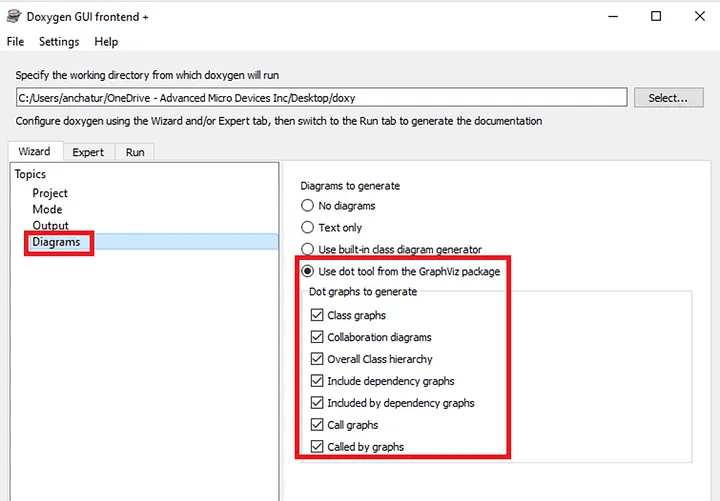
4. You will select the diagrams dot :

Diagrams Configurations
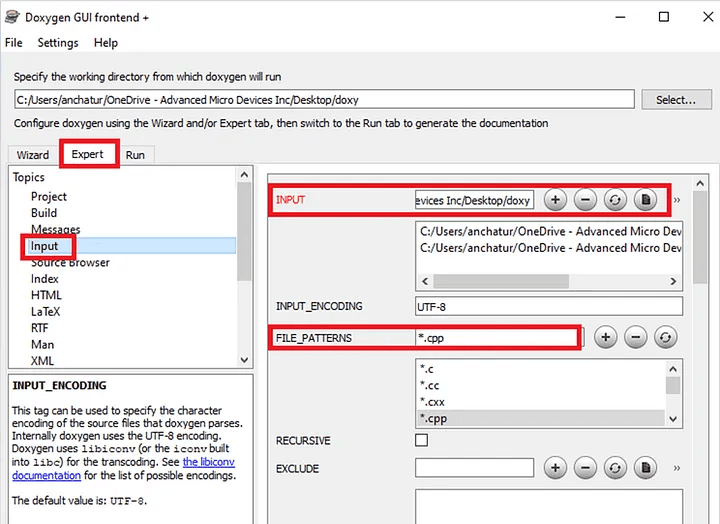
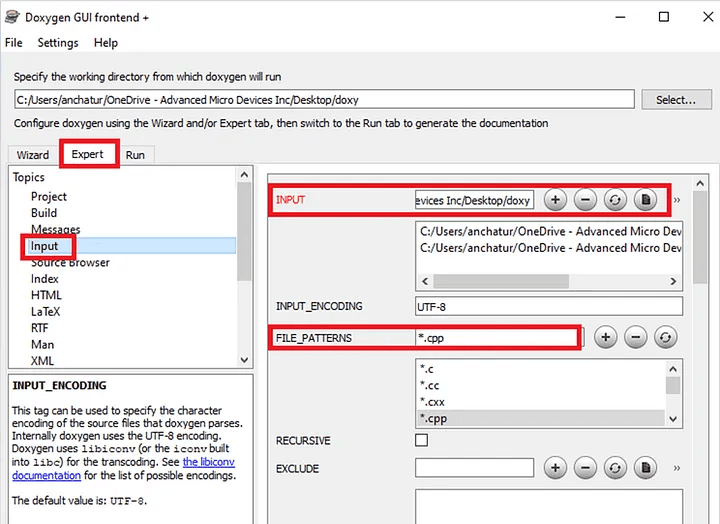
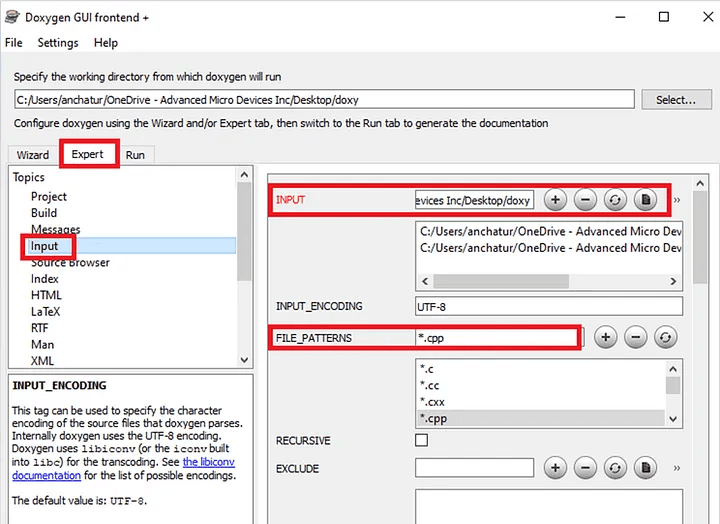
5. Select the Expert tab , add the input file and file patterns , In the Input tab here you select the code file whose name it triangle as mentioned in the starting.
And File_patterns must be .cpp selected because it triangle file is in c++.

Expert Configurations
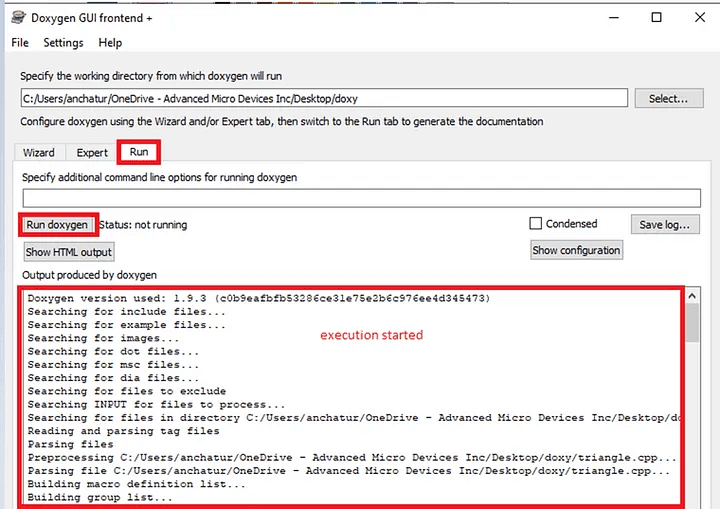
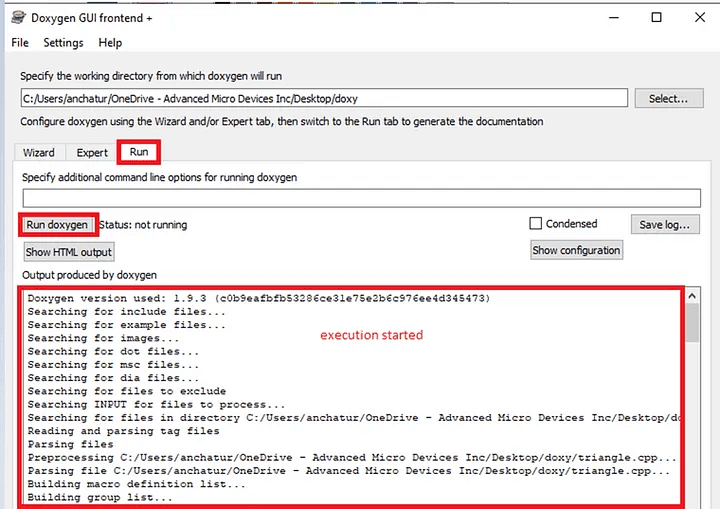
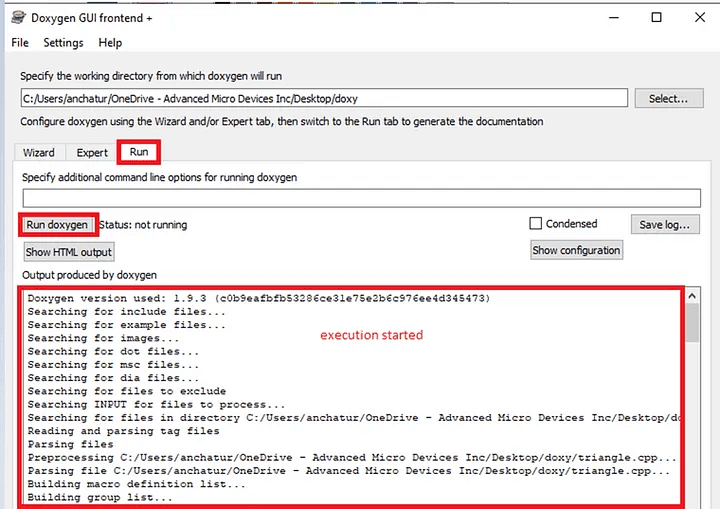
6. Just configure the output and run parameters as shown in the below screenshot :

Running the Doxygen
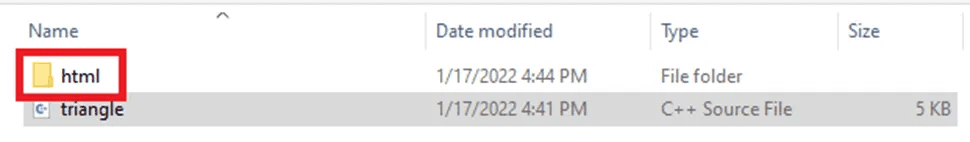
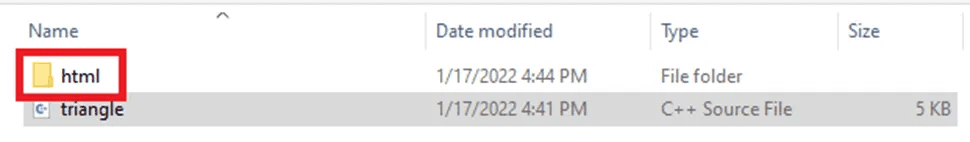
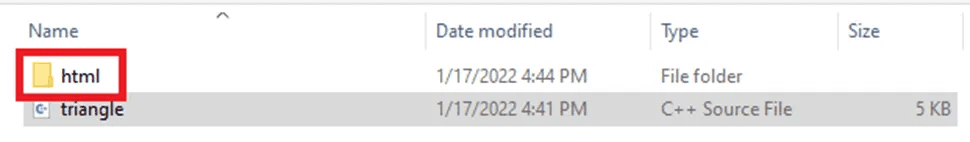
7. The HTML folder gets created in the output directory specified :

HTML folder creation
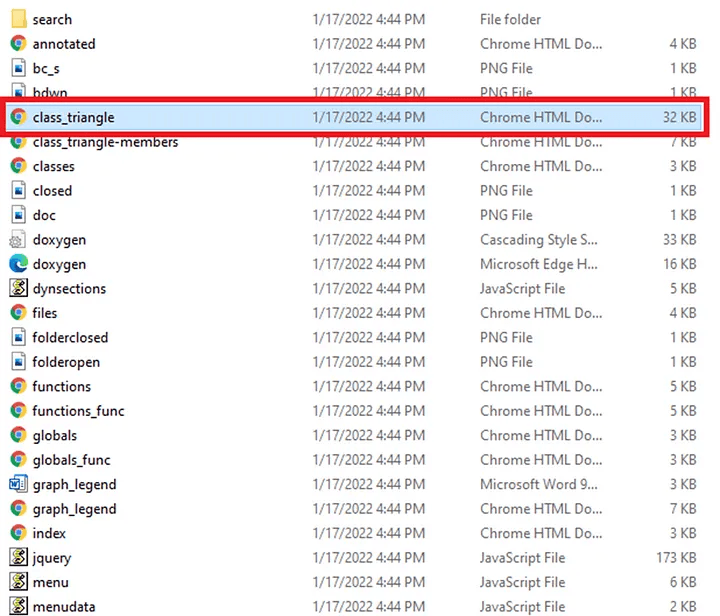
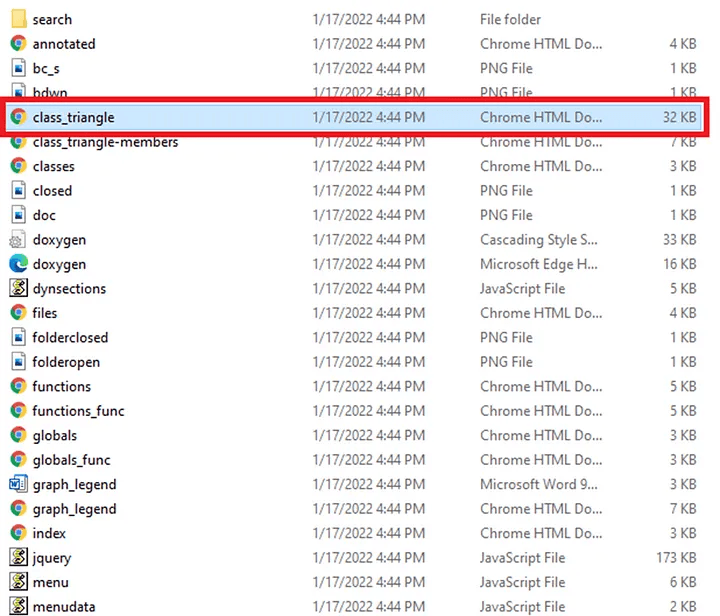
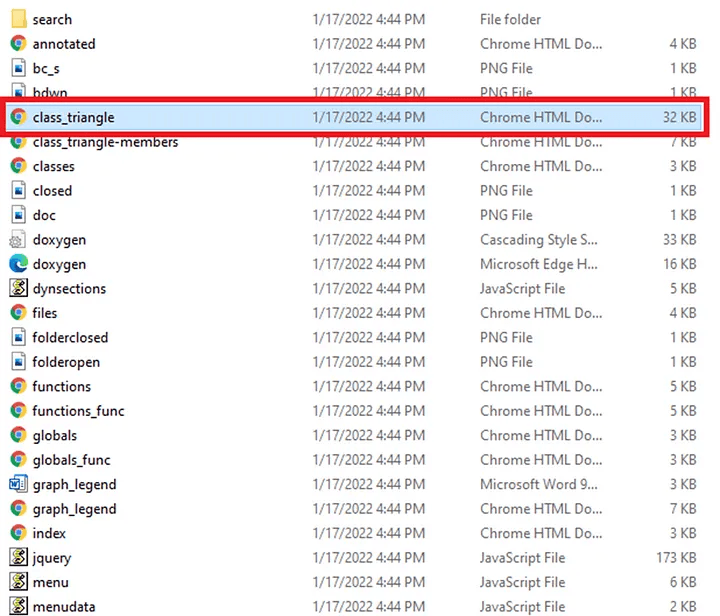
Class related html browser page also gets created.

Class triangle
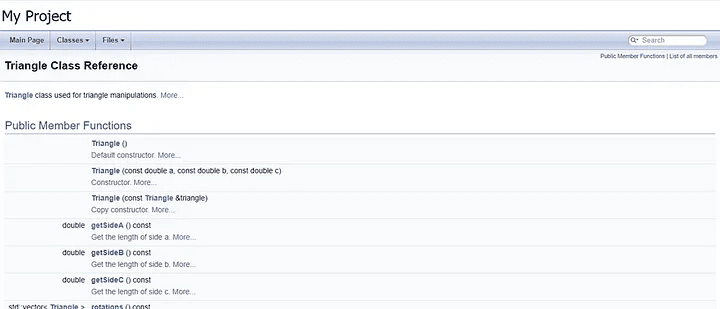
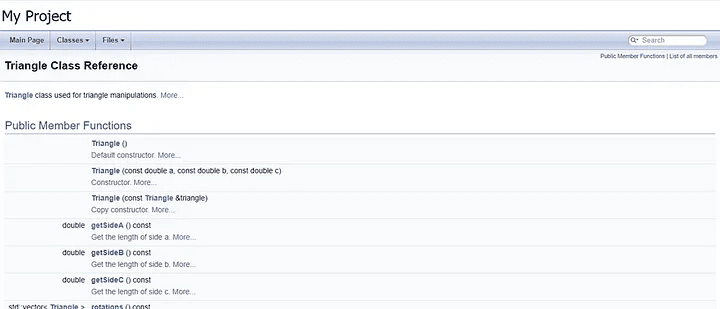
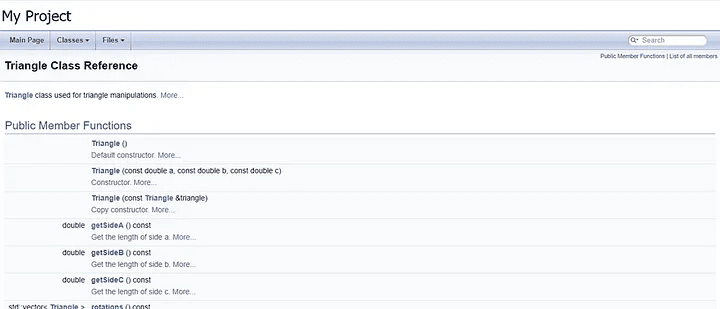
Output of the HTML file looks like :

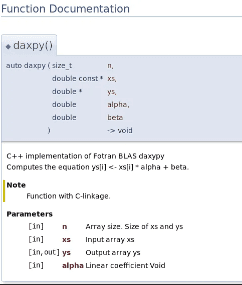
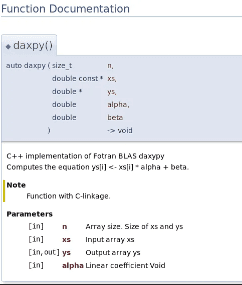
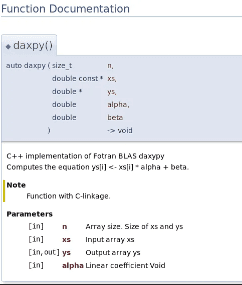
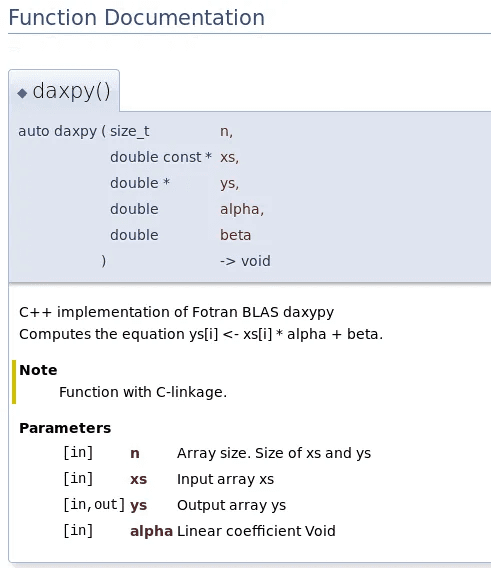
API Documentation
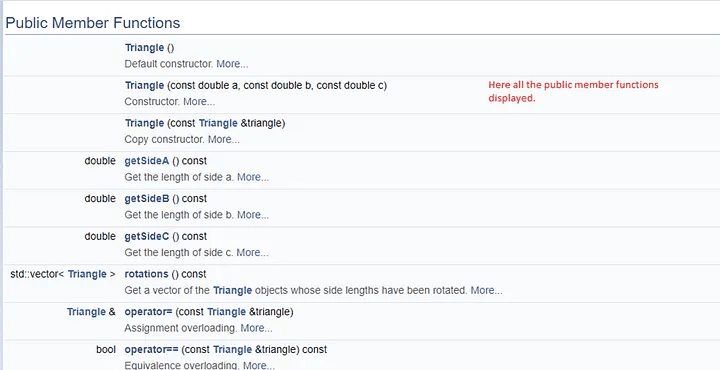
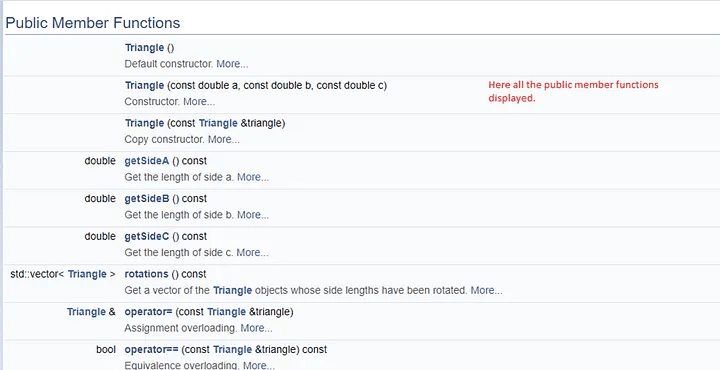
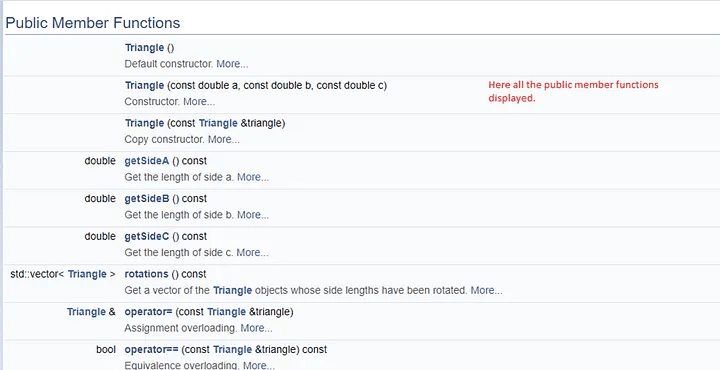
Member functions listed in the HTML File:

Member functions listed

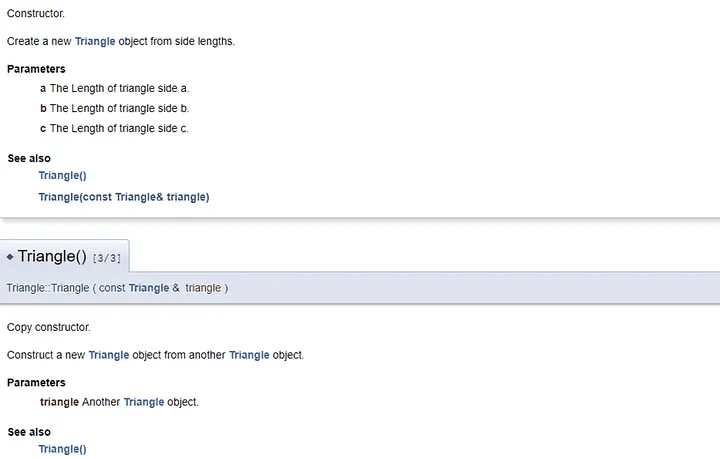
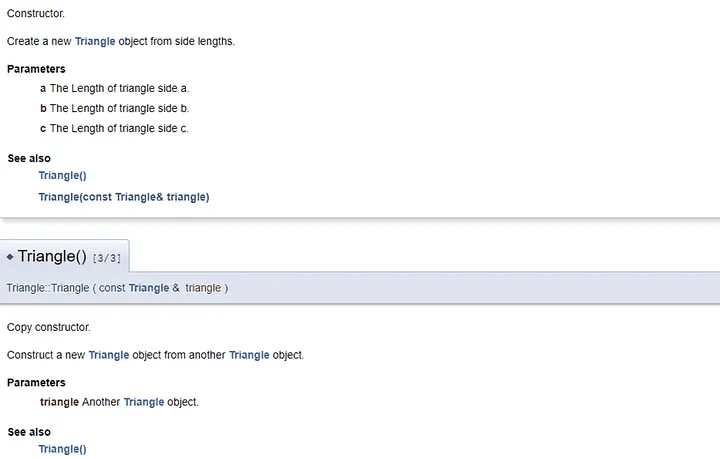
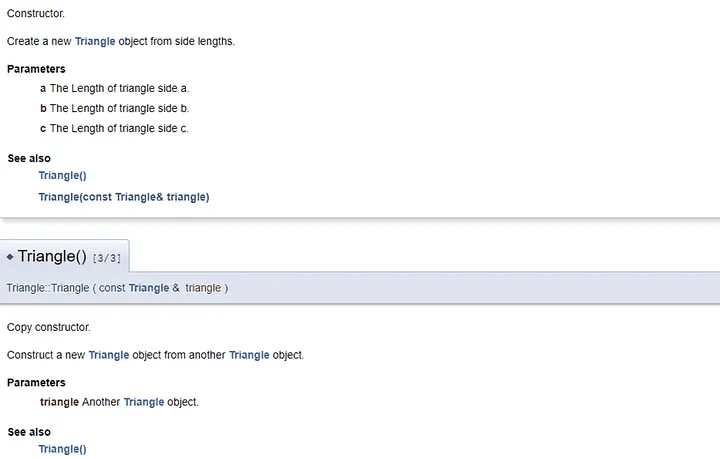
Constructor listed :

For any further Queries or anything related to Development ,Coding, Blogging, Tech Documentation you can DM me on Linkedin or instagram id=acanubhav94.
Special credits to my team interns: Kishan
Are you looking to generate an on-line documentation browser (in HTML) for your project code repositories built in programming languages like C, Objective-C, C#, PHP, Java, Python.

Doxygen is a documentation generator and static analysis tool for software source trees. When used as a documentation generator, Doxygen extracts information from specially-formatted comments within the code.
Doxygen can be downloaded from :
https://www.doxygen.nl/download.html

Doxygen installer exe
Just install Doxygen step by step, once done you will see this following GUI wizard.

Project wizard Doxygen
For sample you can use the code repository from the following link, copy the code into the VS Code. This is a sample of detailed commented code.

Sample for Code
Save the file into the folder where you would want the doxy output. Add the following configurations as shown in the below screenshot :

Doxygen wizard
Add this following configurations , enter the following browse link , project name, source code directory and destination directory.

Doxygen wizard
2. Add the mode to the following wizard ,in the mode option here we select the All Entities by default and selecting the programming languages here the code is in c++ so we selected the optimize for C++ output.

Output file configuration
3. Add the relevant configurations for the output with plain HTML:

Plain HTML Selection
4. You will select the diagrams dot :

Diagrams Configurations
5. Select the Expert tab , add the input file and file patterns , In the Input tab here you select the code file whose name it triangle as mentioned in the starting.
And File_patterns must be .cpp selected because it triangle file is in c++.

Expert Configurations
6. Just configure the output and run parameters as shown in the below screenshot :

Running the Doxygen
7. The HTML folder gets created in the output directory specified :

HTML folder creation
Class related html browser page also gets created.

Class triangle
Output of the HTML file looks like :

API Documentation
Member functions listed in the HTML File:

Member functions listed

Constructor listed :

For any further Queries or anything related to Development ,Coding, Blogging, Tech Documentation you can DM me on Linkedin or instagram id=acanubhav94.
Special credits to my team interns: Kishan
Are you looking to generate an on-line documentation browser (in HTML) for your project code repositories built in programming languages like C, Objective-C, C#, PHP, Java, Python.

Doxygen is a documentation generator and static analysis tool for software source trees. When used as a documentation generator, Doxygen extracts information from specially-formatted comments within the code.
Doxygen can be downloaded from :
https://www.doxygen.nl/download.html

Doxygen installer exe
Just install Doxygen step by step, once done you will see this following GUI wizard.

Project wizard Doxygen
For sample you can use the code repository from the following link, copy the code into the VS Code. This is a sample of detailed commented code.

Sample for Code
Save the file into the folder where you would want the doxy output. Add the following configurations as shown in the below screenshot :

Doxygen wizard
Add this following configurations , enter the following browse link , project name, source code directory and destination directory.

Doxygen wizard
2. Add the mode to the following wizard ,in the mode option here we select the All Entities by default and selecting the programming languages here the code is in c++ so we selected the optimize for C++ output.

Output file configuration
3. Add the relevant configurations for the output with plain HTML:

Plain HTML Selection
4. You will select the diagrams dot :

Diagrams Configurations
5. Select the Expert tab , add the input file and file patterns , In the Input tab here you select the code file whose name it triangle as mentioned in the starting.
And File_patterns must be .cpp selected because it triangle file is in c++.

Expert Configurations
6. Just configure the output and run parameters as shown in the below screenshot :

Running the Doxygen
7. The HTML folder gets created in the output directory specified :

HTML folder creation
Class related html browser page also gets created.

Class triangle
Output of the HTML file looks like :

API Documentation
Member functions listed in the HTML File:

Member functions listed

Constructor listed :

For any further Queries or anything related to Development ,Coding, Blogging, Tech Documentation you can DM me on Linkedin or instagram id=acanubhav94.
Special credits to my team interns: Kishan